InspectorControls – How to Add Settings to Custom Gutenberg Blocks
A great way to improve the usability of your blocks is to use Inspector Controls, or the <InspectorControls> component. According to the design standards for Gutenberg, this is where we should place our block settings that do not involve inline editing (that is what the toolbar settings are for).

Inspector Controls are settings visible to the side of blocks in the editor (they take over the screen on mobile). This setting panel lets the user manipulate the properties of a block. They can change almost anything about a block, but the most common use for them is to modify the attributes of a block.
This tutorial is an excerpt from the Gutenberg Block Development Course, which goes in depth into working with inspector controls.
In this tutorial we look at how to add block inspector controls to your custom block. We’ll add inspector controls to an existing block, and we’ll discuss best practices for laying out more complex block panels.
One of the most important things to keep in mind with the block inspector controls is that they should be used for things that impact the entire block, or for controls with more complex interfaces. For controls targeting inline editing, use the <Toolbar /> component. For this example we’re going to start with a simple toggle selector.
Adding <InspectorControls>
Let’s start by getting our assets in order.
For this tutorial, we’ll assume that you’re starting with a block that you’ve already registered. Luckily WordPress’s new block API makes adding inspector controls super easy, all we need to do is get <InspectorControls /> from wp.editor library. This will make the inspector controls available for us to use in our custom block.
We will also need a couple things from the wp.components package.
I know I’m going to need a toggle switch for my block, but I also need to add in the inspector control components as well. For the toggle switch I’ll use <FormToggle /> and for the inspector control components we’ll need <PanelBody> and <PanelRow>. We’ll go over the these components later, but they all come from the components library.
Here is what we will destructure at the beginning of our block file.
const {
RichText,
AlignmentToolbar,
BlockControls,
BlockAlignmentToolbar,
InspectorControls,
} = wp.editor;
const {
Toolbar,
Button,
Tooltip,
PanelBody,
PanelRow,
FormToggle,
} = wp.components;Now that we’ve told WordPress that this block is going to have inspector controls, we need to tell WordPress what those controls are going to be and how they should look. For this we’re going to use some JSX.
Before we begin, let’s take a moment to think about how we want to organize this for our end users. This is a simple toggle control that we’re adding, but for more complex blocks with lots of inspector controls, we’re going to want to think about the most logical way to organize our controls. Most blocks will have multiple inspector controls.
The Gutenberg Block Development Course gives examples of how to use all of the different form elements inside Inspector Controls.
Since there’s a lot going on here, let’s break this down one step at a time. We start by opening the <InspectorControls> element. This acts as the container for the rest of our inspector control elements.
<InspectorControls>
// Inspector Control Contents
</InspectorControl>Inspector controls work with a slot fill system. This means that we do not have to place our <InspectorControls> anywhere specific, WordPress will automatically place it in it’s own sidebar.
Laying out our controls with <PanelBody> and <PanelRow>
Here is where the <PanelBody> and <PanelRow> components from earlier come into play.
Let’s start with our <PanelBody> element. Panel bodies are a great way to organize related block attributes. For example: you might want to keep the font color and size for a block together in the same panel body.
<InspectorControls>
<PanelBody title={ __( 'High Contrast', 'jsforwpblocks' ) } >
<PanelRow>
//Row Contents
</PanelRow>
</PanelBody>
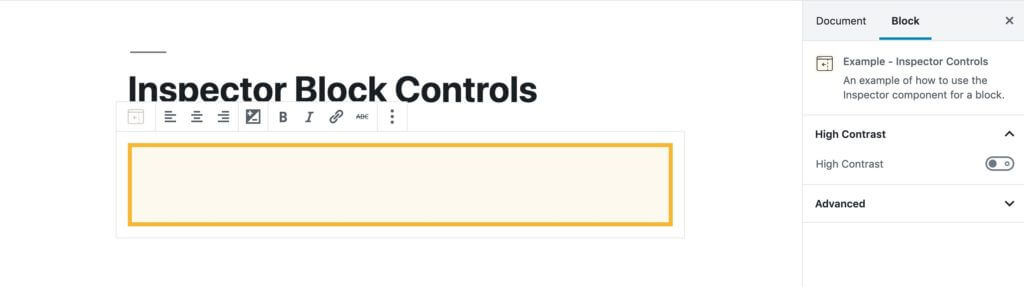
</InspectorControl>We should always give our <PanelBody> a title. For this example I went with ‘High Contrast’. We added the title by editing that attribute in our JSX. Otherwise, the PanelBody doesn’t really need much. You can see the new panel added to the sidebar on the right of your block when it’s selected and the editor sidebar is open.
The <PanelRow> element also serves as a container for the new control.
Note: the
<PanelRow>element is an optional component that adds some Flexbox based styling to your control. This can be handy, but it can also add some styling that you might not want.
Adding the <FormToggle>
Moving down to the <FormToggle> element properties, we next have the checked property. For this we’re referring to the state of the HighContrast attribute that we added when registering our custom block. We can do this because that attribute is a boolean. Finally we have the onChange property, which is just the function to run when the toggle is updated. This just runs our toggleHighContrast function, which just flips the current state of the HighContrast attribute.
<InspectorControls>
<PanelBody
title={ __( 'High Contrast', 'jsforwpblocks' ) }
>
<PanelRow>
<label
htmlFor="high-contrast-form-toggle"
>
{ __( 'High Contrast', 'jsforwpblocks' ) }
</label>
<FormToggle
id="high-contrast-form-toggle"
label={ __( 'High Contrast', 'jsforwpblocks' ) }
checked={ highContrast }
onChange={ toggleHighContrast }
/>
</PanelRow>
</PanelBody>
</InspectorControls>Learn More About <InspectorControls> and Building Custom Blocks
Block inspector controls are a powerful, yet easy way to improve your custom blocks. They can be easily added to your existing block. When developing your block inspector controls always take a moment and think about how to create the best experience for your users. As you gain experience with block inspector controls, you’ll discover new ways to integrate them into custom blocks.
You can learn more about using block inspector controls and developing custom blocks in Zac’s Gutenberg Block Development course. This course takes you through the entire process of creating a custom block in Gutenberg and walks you through the codebase for the WordPress Gutenberg editor.
Here is also a Plugin Sidebar API that lets you add Sidebars independent of blocks.



I’m trying to figure out how to do something similar to this with existing core blocks. I’d like to create formToggles that add either a custom data attribute. or even just a class, to the block wrapper. The point would be to add some custom css that isn’t appropriate to do with custom Block Styles.
Is this possible to do for extending existing Blocks? I’ve been searching online for a week, and this is the closest thing I found. There really is not much practical documentation on extending existing blocks, without entirely rewriting the Edit and Save JSX.
I get into options for extending blocks quite a bit in the Advanced Gutenberg Development Course – you might like checking that out 🙂
I own a number of your courses on Udemy, including the stripped down version of this Block Development course, and enjoyed listening to your session at WC Miami last month, but the price is a bit steep for my blood 🙂 Thank you for the suggestion though, the course does look quite good, based on the sample videos.