GraphQL for Gatsby – An Introduction and Overview with Examples
While working on my Gatsby Basics Course I had to explain what GraphQL is and how Gatsby uses it for querying all different types of data.
The videos that came out of that are pretty good and wanted to share them here 🙂
This article is an excerpt from my Gatsby JS Basics course! To help support the free content on this site, please consider buying a course or becoming a member!
Watch Part 1 of the Video!
To learn more about Gatsby JS, check out my course Gatsby Basics!
What is GraphQL?

GraphQL is a specification for querying data. What is means by a “specification” is that GraphQL is only a set of general guidelines on how to query data in a really efficient way.
The specification was created by the developers at Facebook, however you don’t have to use Facebook’s implementation of GraphQL. You could build your own GraphQL servers or you could choose from a number of different
GraphQL implementations across a number of different languages.
So GraphQL is really just some general guidelines on how we could query data.
Gatsby Uses GraphQL to Query Data
Gatsby always uses GraphQL whenever you want to get data.
This is nice because we have a really efficient way of getting data regardless of what kind of data it is.
At the most core level, Gatsby can call GraphQL APIs directly. So if your data is already set up with a GraphQL server, Gatsby has no problem getting that data.
However a lot of the data that we need to use on the web is not already in a GraphQL format.
Although GraphQL servers are not terribly hard to set up yourself, it can be a lot of work that luckily when working with Gatsby isn’t necessary.
Gatsby Plugins Get non-GraphQL Data Into a GraphQL Format

Gatsby’s plug-in architecture allows you to get non GraphQL data into Gatsby and then use GraphQL to query it once you have it there.
So if your data is in a CSV or markdown file, a traditional database or one of the headless CMS’s like WordPress, you can use one of the Gatsby plugins to pull that data into Gatsby regardless of what format it is.
Once your data is in Gatsby you can then use GraphQL for querying that data.
This is a really great architecture that makes all of our content and where it comes from not really matter, because once it gets into Gatsby we always query it and get that data in the same way.
What Do GraphQL Queries Look Like?
Hopefully by this point you’re wondering what an actually query with GraphQL looks like.

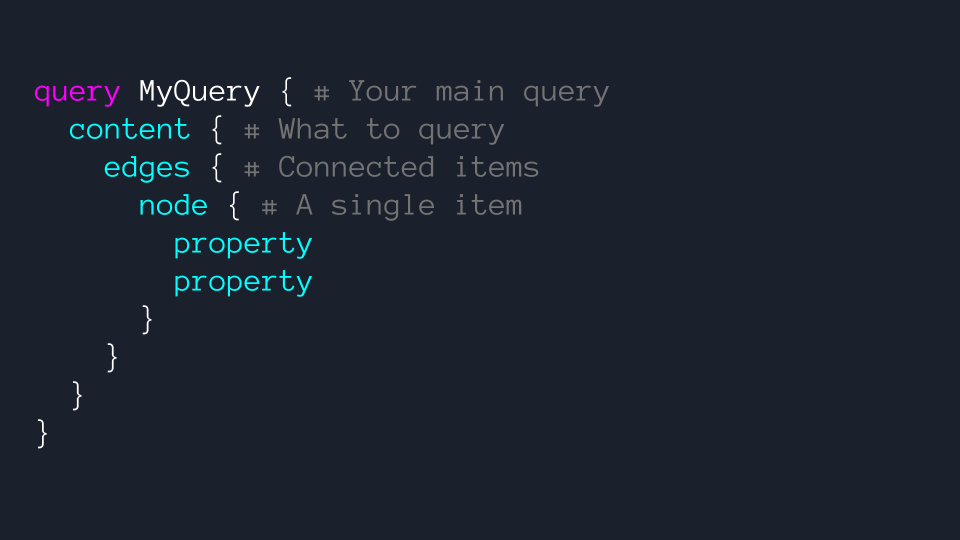
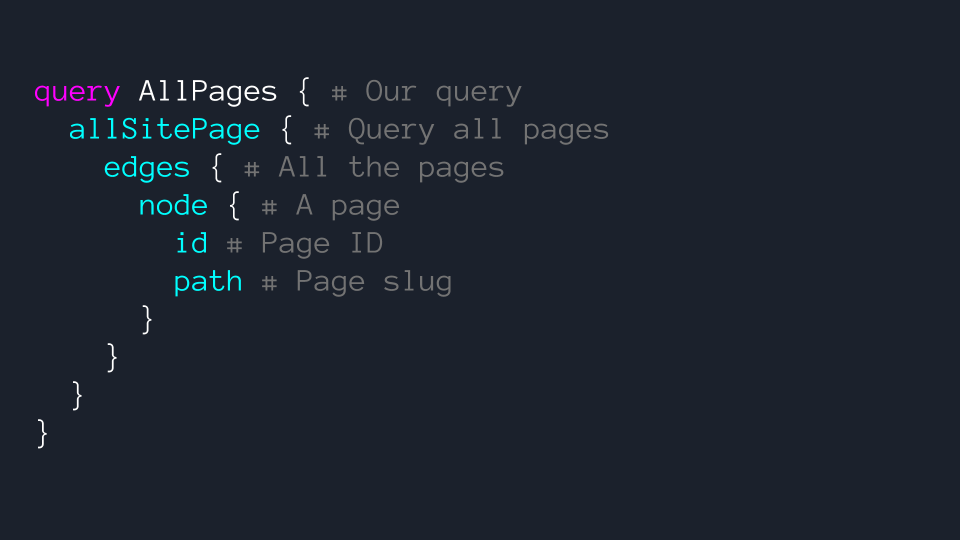
Here is a high-level example of what a query in Gatsby might look like.
You can see we use the word query and then give our query a name, MyQuery.
Then inside of the curly braces we say what content we want to get. So where you see “content” that’s going to change depending on what you want.
One of the strengths of GraphQL is that it’s really good at setting up relationships between things. Edges here shows that we have a collection of connected items with a relationship.
When we go down inside of that to the actual node, this is the single item that we usually want. It is possible to create queries where you get a node directly, but in Gatsby we’ll often see that we’re getting collections of related content.
Arguably one of the most exciting things about GraphQL is that we can be very specific about the exact content that we want and only get that content.
So here we have two specific properties listed out, however our original data might have had 20 different properties. But, if we don’t need all of those properties or data points, we could create a very specific query that gets us exactly what we need and nothing else.

Above an example of a common GraphQL query in Gatsby.
We see here that we’re naming it AllPages and we come inside the curly braces, instead of “content” we’re getting allSitePage. This is the default way that Gatsby looks through any of the hard-coded pages that we’ve created inside our “src/pages” directory.
Then our edges are going to be all of the pages that Gatsby finds and the node represents a single page.
All pages in Gatsby have a unique ID so we can see we’re getting that and the path or the slug to that particular page.
Pages have way more information available, however in this query we’re just going to get their ID and path.
GraphQL Queries in Gatsby Return JSON

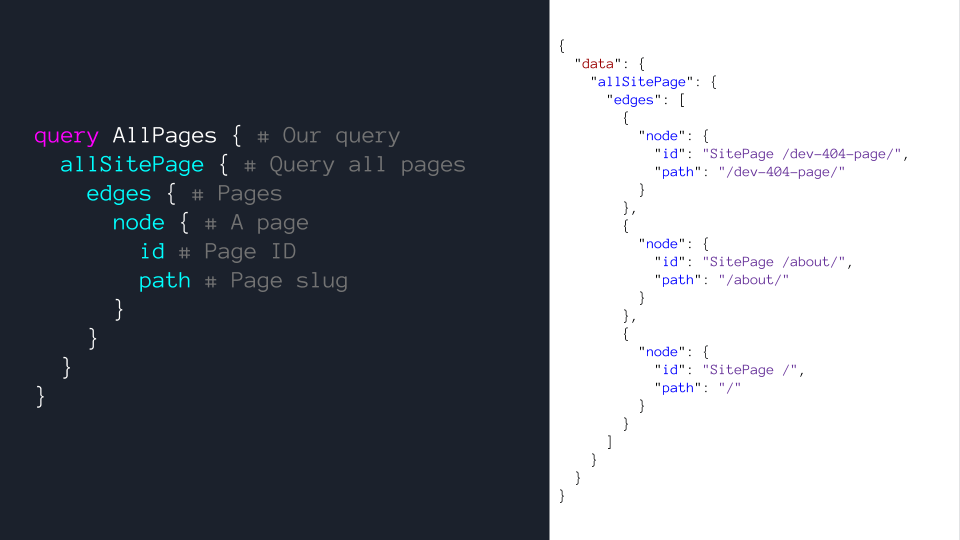
When we make a GraphQL query in Gatsby, we are going to get back our data in a JSON format.

We could see above that our previous request gives us back JSON with a data property and then we see allSitePage and edges just like we defined.
Finally in each individual node we have the ID and path that we requested. We can see a 404 page that Gatsby automatically generates for us, an about page that we created, and a home page that is there by default.
Over time you will get comfortable making GraphQL queries just by learning Gatsby and building projects with it.
GraphQL Can Filter and Sort Data Too!

I do want to point briefly that GraphQL can filter and sort too, of course.
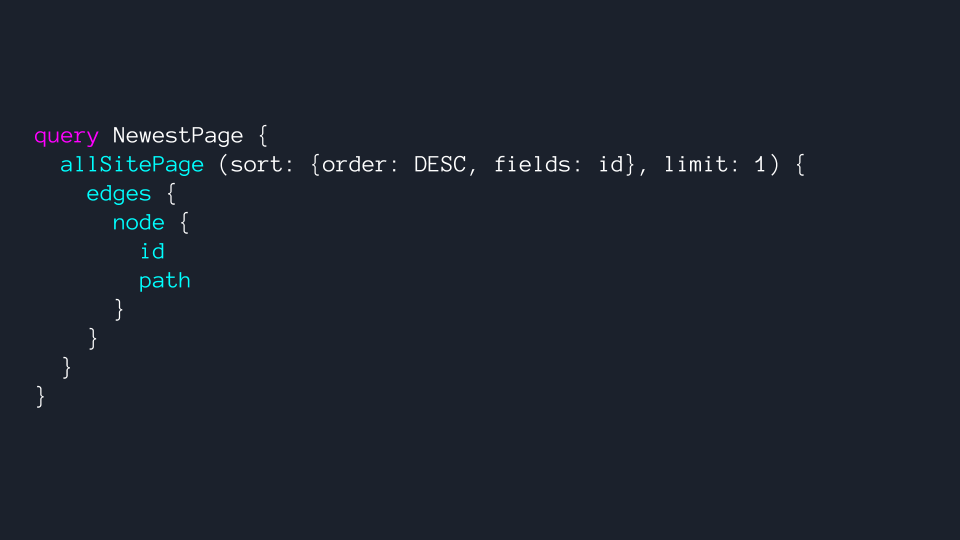
Below is a simple example where we get the newest page created.

When we call “allSitePage,” inside of parentheses we tell it that we want to sort by order descending according to the ID field. We could change this field to date or something else if we wanted.
We are also limiting our query to return just one page back.
When we get this query back we would see our normal ID and path for that page, but we would only be getting one result back and it would be the most recent one according to its ID.
Filtering and sorting is also something we go into more depth in the Gatsby Basics Course.
I recommend you check out the official Gatsby docs on querying with GraphQL for some more specifics. The site HowToGraphQL.com is also a solid, more technical resource.
For now, it is good just to know that it is possible to customize our queries quite a bit with GraphQL.
Gatsby Ships with the GraphiQL User Interface

When learning GraphQL it’s really fortunate that Gatsby ships with a tool called GraphiQL. This is a web interface that hooks up to all of the GraphQL
options in Gatsby and gives us a nice way to test and play around with queries before we throw them into our code.
Normally when you run gatsby develop it will let you view your project at http://localhost:8080.
Gatsby will also load GraphiQL at http://localhost:8080/___graphql.

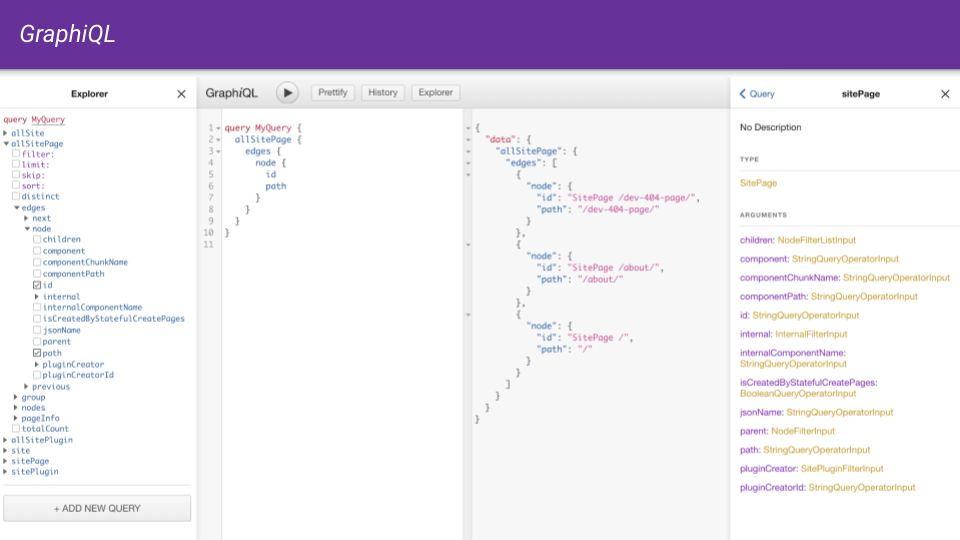
When we view this graphical interface that’s connected to our development Gatsby site we will see something like what we see above.
On the left hand side we’ve got an Explorer that shows all of the possible pieces of content that we could get using GraphQL inside of Gatsby.
Then in the second column we can see the actual GraphQL query.
The third column shows us the results of our query in the JSON format we will get them in Gatsby. We can see here a few results. If there were no results we would see that and if there was an error in our query it would tell us as well.
In the far right column we can navigate through all of the schema or options available to us that we see in the Explorer on the far left.
As you learn Gatsby you will get comfortable with and learn to appreciate having GraphiQL built into the Gatsby development environment.
Where Do We Put GraphQL Queries in Our Gatsby Code?
Once we find the GraphQL query we want using GraphiQL we have to know where to put it in our Gatsby code.
There are a few places in our Gatsby sites where we will commonly put GraphQL queries:
- In the
gatsby-node.jsfile - In page templates
- In any component*
One of the first places you’re going to find GraphQL queries is in the gatsby-node.js file. This file is where we dynamically create pages. So, if we have a bunch of markdown pages or posts, we will query them with GraphQL in the gatsby-node.js file and then dynamically create a static page for each one using the createPage function in Gatsby.
Page templates are single React components used for applying the same layout for different pieces of content. A site might have a page-template, a post template, or possibly several different types of these templates along with others. We will often include GraphQL queries in our page templates to get the needed data for that layout.
It is also possible save break these queries out into their own files as your sites get bigger and more complex.
The third common place we will see a graph Google query is in any component within our Gatsby project that needs to query data. Remember, Gatsby always uses GraphQL to query data. There is a slightly different way to get write GraphQL queries in page templates compared to normal component. However, there are often instances where components like a Header or Footer component, for example, might need the name of the site stored in the gatsby-confi.js file, and this is totally possible.
GraphQL Queries Can Also Go In Your Front End Code!
Before we start looking at some actual examples of all of these in action, I want to mention something else important.

Up to this point, everything we’ve talked about with GraphQL and Gatsby has focused on how to get data loaded into Gatsby for the build process. (If you haven’t yet, read this article on What is Gatsby and Why Use It?)
However, on front-end of the static site that Gatsby generates, you
can also make GraphQL queries to pull in data live from external GraphQL APIs.
This takes Gatsby projects from literal “static sites” into truly dynamic sites like people are often used to building with javascript.
To do this is a little advanced and you will likely need to learn a bit about Apollo and Gatsby, but I think it is helpful to know at the outset that we are not limited to using GraphQL in the build process for Gatsby sites. We can also use it live on the front end, and for some projects this may be necessary.
Examples of GraphQL in The Official Gatsby Starters
Hopefully the above explanation has been helpful in understanding how Gatsby uses GraphQL at a high level.
Now, let’s turn our attention to some live examples of GraphQL queries in the official Gatsby starters so we can see GraphiQL in action and what GraphQL queries really look like in the code.
In the video below we go over GraphQL queries in the following starters:
- gatsby-starter-hello-world – In this most basic example we show how to query hard coded pages in GraphiQL. This starter does not include any GraphQL queries to run.
- gatsby-starter-default – In this slightly more advanced starter we look at how to query the title of the site using the site meta data.
- gatsby-starter-blog – This starter demos how you can query markdown blog post files using GraphQL in page templates.
By watching the video below and playing around with GraphiQL and the source code for these starters, you will learn start to get comfortable with GraphQL and Gatsby.
Watch Part 2 of the Video – GraphQL in Action
Learn More About Gatsby and GraphQL
If you would like to learn more about Gatsby and GraphQL, the documentation is a good place to start. You can also check out my Gatsby Basics course to learn more.
This article is an excerpt from my Gatsby Basics course! To help support the free content on this site, please consider buying a course or becoming a member!